 |
Lesson
S1 - Moving a sprite on RiscOS In this lesson we'll write a simple program to show a smiley on the screen, and move it around the screen with the cursor keys. |
 |
 ROS_Keypad.asm |
 |
| We're going to move a 8x8 smiley around the screen |  |
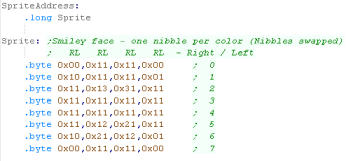
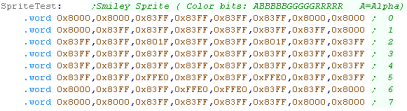
| Here is our smiley sprite, each color is defined by one nibble, but the top nibble is the right pixel of the pair, and the bottom nibble is the left pixel. |  |
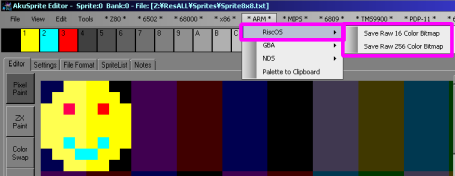
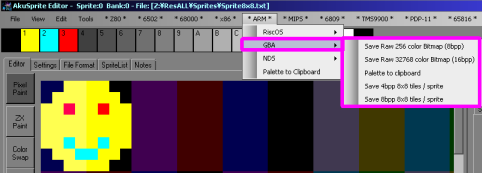
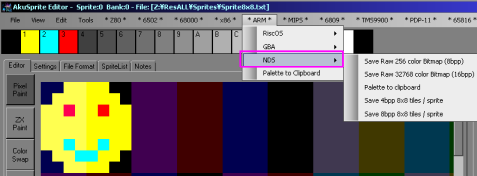
| You can use my Akusprite Editor to create files in the valid
format for the RISC-OS screen. It's free and open source - so you
have no excuse! You can learn more about AkuSprite Editor here. |
 |
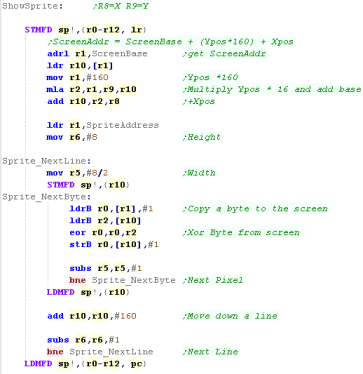
| We're going to create a sprite routine which will show the
sprite at an X,Y position in registers R8,R9. This uses XOR, meaning showing the sprite in the same position twice will remove it. We need to calculate the screen position for the sprite, the forumula is ScreenAddr = ScreenBase + (Ypos*160) + Xpos We then transfer all the bytes of the sprite to the screen. EORing in the current screen byte (the Xor effect) |
 |
 |
This
program shows how to move a single sprite around the screen,
it's intended you could use this as a 'template' to make a
little game of your own. |

| We're going to move a 8x8 smiley around the screen |  |
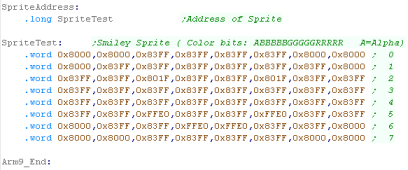
| We've defined our smiley as byte data... each pixel takes two bytes, 5 bits per color channel in the format ABBBBBGGGGGRRRRR (A=alpha) |  |
| You can use my Akusprite Editor to create files in the valid
format for the RISC-OS screen. It's free and open source - so
you have no excuse! You can learn more about AkuSprite Editor here. |
 |
| We're going to create a sprite routine which will show the
sprite at an X,Y position in registers R8,R9. This uses XOR, meaning showing the sprite in the same position twice will remove it. We need to calculate the screen position for the sprite, each pixel is 2 bytes, and each line is 240 pixels, the screen base is 0x06000000 This gives us a screen address formula of 0x06000000 + (Ypos*240*2) + Xpos *2 We then transfer all the bytes of the sprite to the screen. EORing in the current screen byte (the Xor effect) |
 |
 |
We've used
bitmap mode here, which is the simplest to get you started. If you prefer, you can use Tiles and Sprites... you can find out more here |

| We're going to move a 8x8 smiley around the screen |  |
| We've defined our smiley as byte data... each pixel takes
two bytes, 5 bits per color channel in the format
ABBBBBGGGGGRRRRR (A=alpha) |
 |
| You can use my Akusprite Editor to create files in the
valid format for the RISC-OS screen. It's free and open
source - so you have no excuse! You can learn more about AkuSprite Editor here. |
 |
| We're going to create a sprite routine which will show the
sprite at an X,Y position in registers R8,R9. This uses XOR, meaning showing the sprite in the same position twice will remove it. We need to calculate the screen position for the sprite, each pixel is 2 bytes, and each line is 256 pixels, the screen base is 0x06800000 This gives us a screen address formula of 0x06800000 + (Ypos*256*2) + Xpos *2 We then transfer all the bytes of the sprite to the screen. EORing in the current screen byte (the Xor effect) |
 |
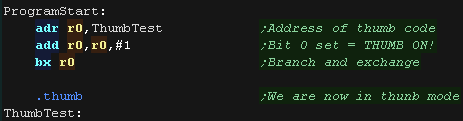
| We need a tiny bit of ARM code to get our program running in THUMB mode, it's impossible to start the arm straight in THUMB - oh well, it's not 100% Thumb, but whacha gonna do!? |  |
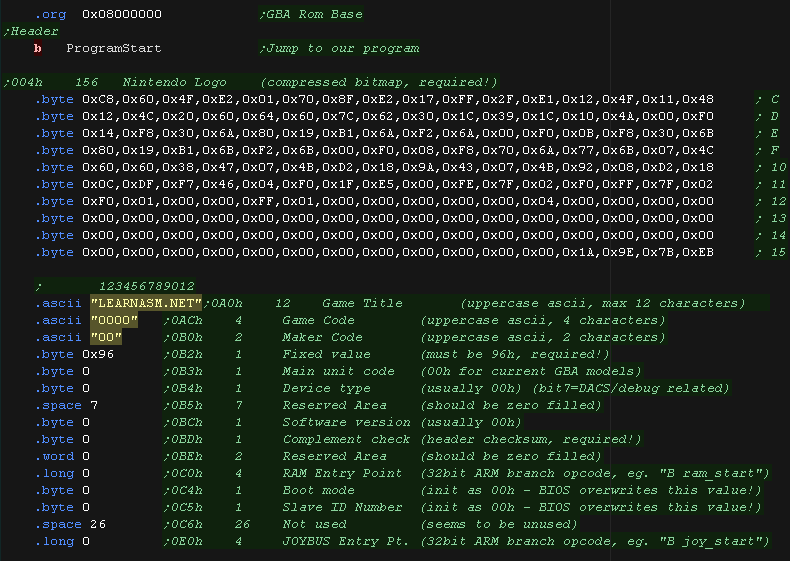
| Our ROM file needs to start at 0x08000000, Our rom starts with a
Branch to the main program. After that, We should have a 'generic header' to make the cartridge correct, though actually VisualBoyAdvance will work without any proper data here. |
 |
| When our program starts, it does so in ARM mode, so we first switch to THUMB with a BX command. |  |
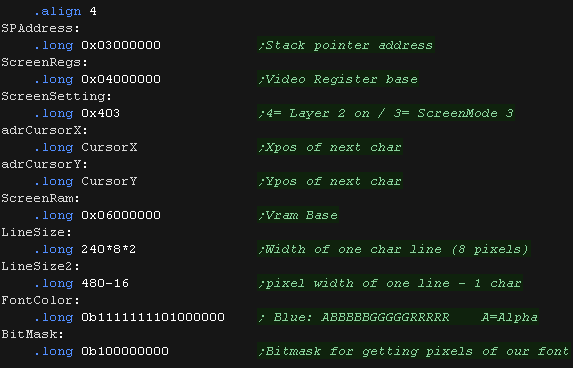
| Because of the THUMB limitations, we have to store our 32 bit values as data values, and load them into registers. |  |
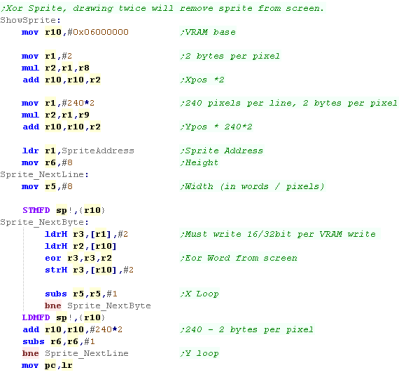
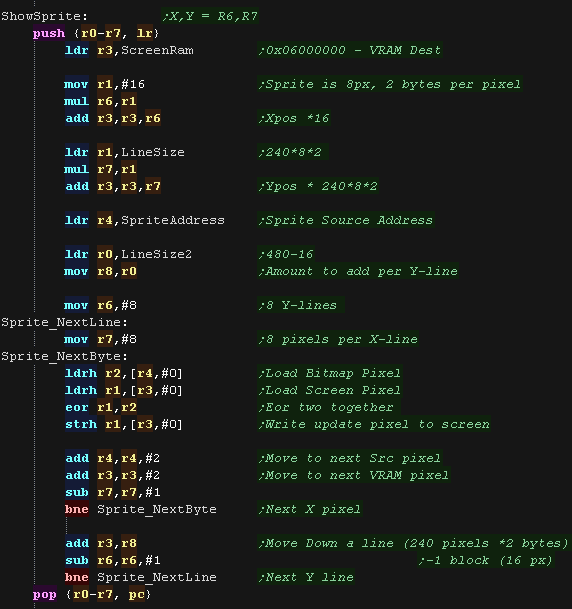
| Our sprite routine EORs (XORs) the bitmap data with the screen.
This means if we draw the sprite in the same position twice it
will be removed. We're now calculating the screen X,Y position using registers R6,R7. Our sprite is 8 pixels wide and each pixel is 2 bytes, so we multiply the Xpos by 16. Our sprite is 8 pixels tall and each line is 240 pixels wide and each pixel is 2 bytes, so we multiply the Ypos by 240*2*8. We add this to the screen base 0x06000000 . We load in our sprite address. We need to copy 2 bytes from our bitmap sprite to the screen for each pixel. We copy 16 bytes (8 pixels) from the sprite definition to the screen for each line of our sprite. We then move down a line of the screen, by adding 240*2 to the VRAM address. Each line is 240 pixels, and each pixel is 2 bytes. |
 |
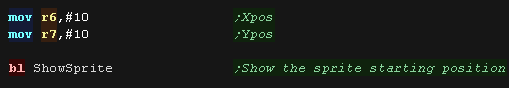
| We load our starting position of 10,10 into R6,R7 and show the sprite's starting position. |  |
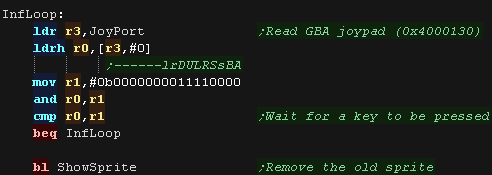
| We read memory mapped port 0x4000130 to get the joypad
directions. This returns a word in the format '%------lrDULRSsBA'. We wait until a key is pressed, then we remove the old sprite, by drawing it again in the same position. As it's EORed (XOR) this removes the old sprite. |
 |
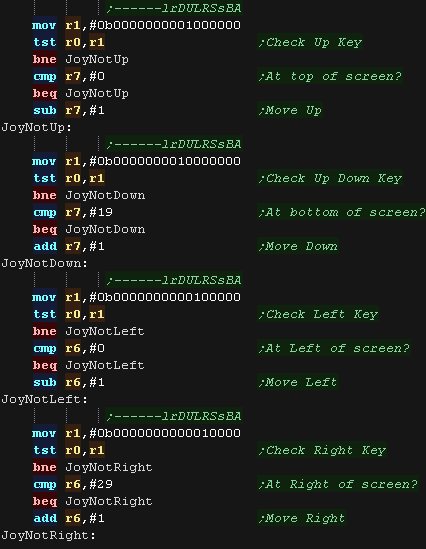
| We test the directions 'DULR' (Down, Up, Left, Right). In each case we see if the direction is pressed, and test if we're already at the screen edge. If not we move in that direction. |
 |
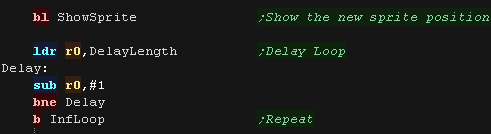
| We show the new location of the sprite. We then have a delay loop, then repeat. |
 |