 |
Lesson
S1 - Sprite drawing and Simple key movement in MS DOS Lets learn how to create a sprite, and move it around the screen with the keyboard. |
 |
 Dos_Keyboard.asm |
 |
 |
Lesson
S1 - Sprite drawing and Simple key movement in MS DOS Lets learn how to create a sprite, and move it around the screen with the keyboard. |
 |
 Dos_Keyboard.asm |
 |
| Our program starts with the basic definitions of a SMALL
program, and a STACK size. We then use INT 10h to turn on the bitmap screen, we're using 256 color mode, so each pixel will be 1 byte |
 |
| We're going to move a 8x8 smiley around the screen |  |
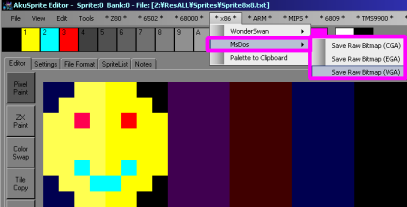
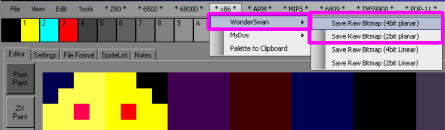
| You can use my Akusprite Editor to create files in the valid
format for the DOS screen. It's free and open source - so you have
no excuse! You can learn more about AkuSprite Editor here. |
 |
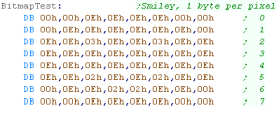
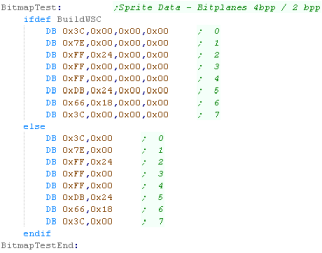
| Our Sprite is included in the source code |  |
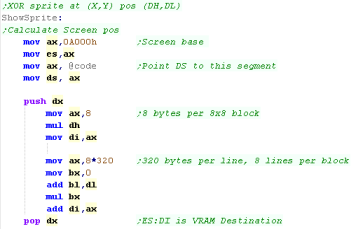
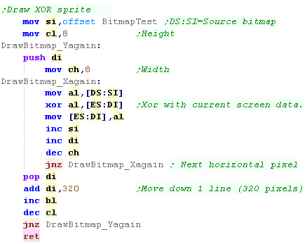
| We pass an X,Y pos in DH,DL Each line is 320 pixels (320 bytes)... we move in 8x8 'blocks' so we multiply the Xpos by 8, and they Ypos by 320*8 We then add the screen base - 0A000h:0000h |
 |
| We 'XOR' the sprite with the screen pixels... this 'inverts' the image on the screen, meaning if it's drawn twice to the same pixel position it will be removed the second time. |  |
 |
here
we've used VGA, but we've also covered EGA and CGA in the platform
specific series. |
| We're going to move a 8x8 smiley around the screen |   |
| You can use my Akusprite Editor to create files in the valid
format for the DOS screen. It's free and open source - so you
have no excuse! You can learn more about AkuSprite Editor here. |
 |
| Our Sprite is included in the source code |  |
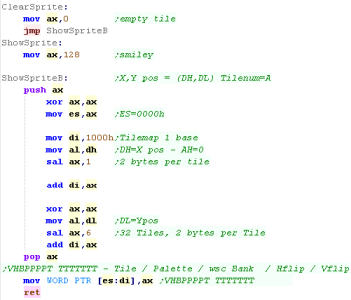
| Lets define a tile on screen! The tilenumber is passed in AL We pass an X,Y pos in DH,DL Each line of the tilemap is 32 tiles.. each tile is 2 bytes... the Tilemap base is 0000h:1000h so our formula for the tile to change is 1000h + (Xpos * 2) + (Ypos * 64) |
 |
 |
You can learn more about
key-reading on the wonderswan in this
tutorial here... have fun! |